Keyboard controls
Controlling the behavior of the keyboard is particularly important for websites and Fiori apps that have a large number of input fields or are controlled with a scanner. The default behavior of the keyboard is often not optimal, since information is either hidden or the keyboard may not be needed at all.
There are two options in TheFlex to flexibly adapt the behavior here:
1. Keyboard control in settings
Move UI elements using the keyboard
The first option is a configuration that can be enabled or disabled in the settings. By default, when the keyboard pops up, it moves all items up so that the currently selected input field always remains visible. This option can be used to disable this behavior so that the keyboard slides across the web page without changing the web page.
Disable automatic opening
Another setting allows you to control when the keyboard should open:
- Default: The keyboard opens by default each time an input field has focus.
- On click only: The keyboard does not open when an input field has focus, for example when a scanner transmits Enter, but only when the user clicks on an input field.
- Disabled: The keyboard never opens, but can still be opened through the programming interfaces (see next section).
2. Keyboard control via programming interfaces
There are often specific logics in the websites or Fiori apps for which fields a keyboard should be opened and when not.
When picking, the current user and the load carrier used are entered manually. The keyboard must appear here. However, the materials and quantity fields are scanned. If this is selected, the keyboard should not be opened so that the screen is not unnecessarily covered.
For these application scenarios there are programming interfaces (APIs) that can be called to integrate individual logic for the keyboard into your own websites or Fiori apps.
3. Creating Custom Keyboard Layouts
In some scenarios, the default on-screen keyboard layout does not meet the needs of your application. In these cases, you can design and deploy custom keyboard layouts to maximize usability and efficiency.
To activate and configure TheFlex Keyboard:
-
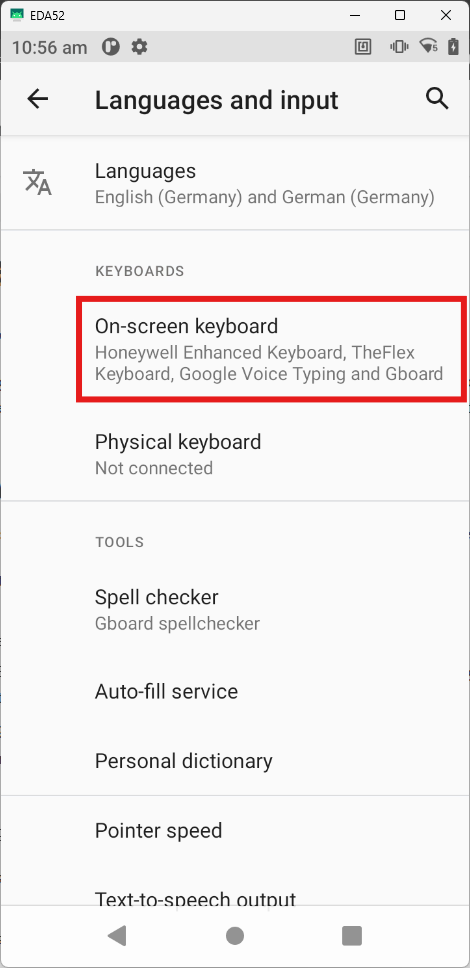
Navigate to Settings > Languages and tap On-screen keyboard

-
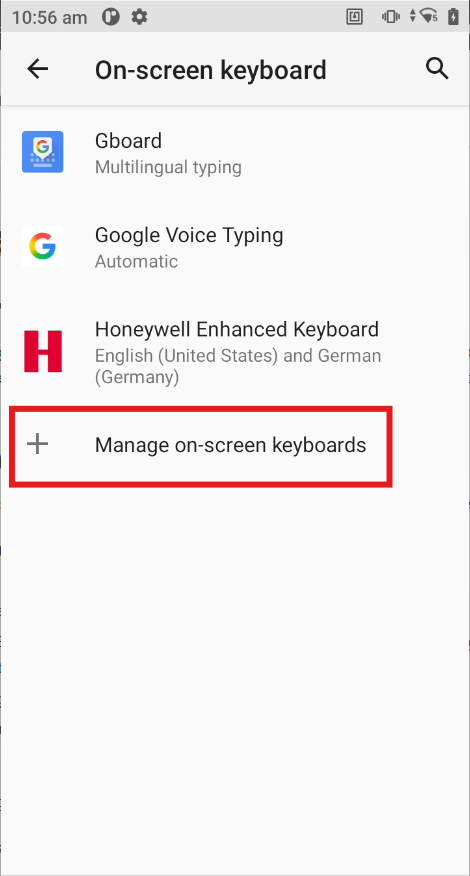
Tap Manage on-screen keyboards

-
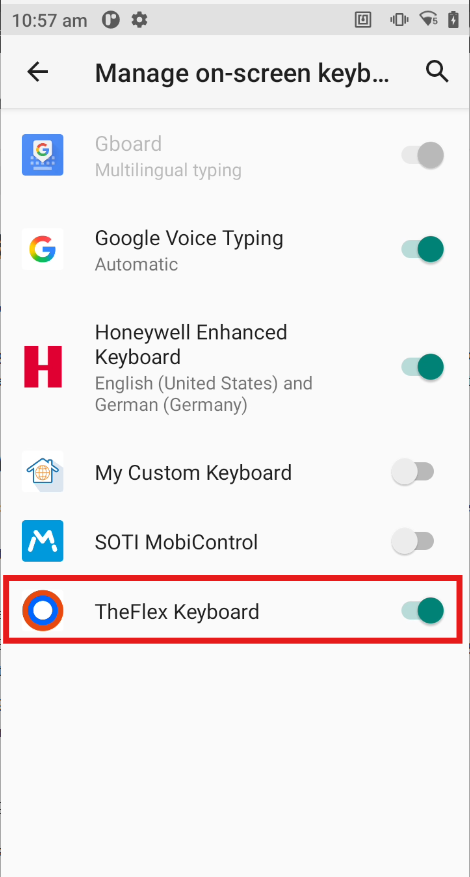
Enable TheFlex Keyboard

-
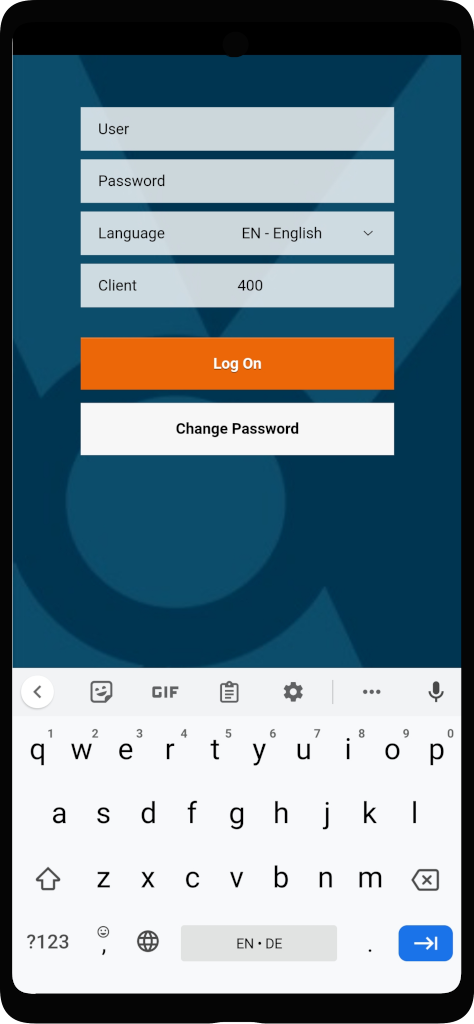
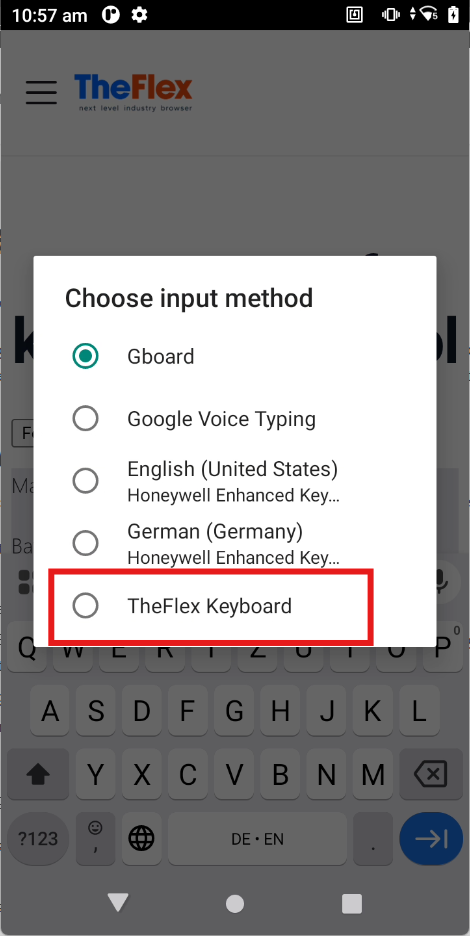
Return to your app and select TheFlex Keyboard as the active input method

Once enabled, you can fully customize key appearance (color, size) and behavior. The Keyboard Editor provides interface for designing your layout and previewing changes in real time:
Alternatively, you can use an MDM solution—such as SOTI MobiControl or Intune—and configure it there.
Adding Your Custom Keyboard to the App
-
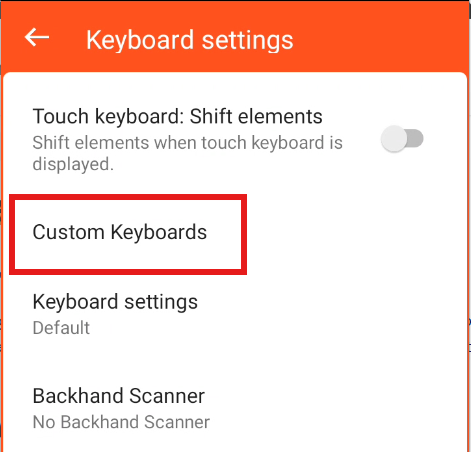
Open the app’s keyboard settings and choose Custom Keyboards

-
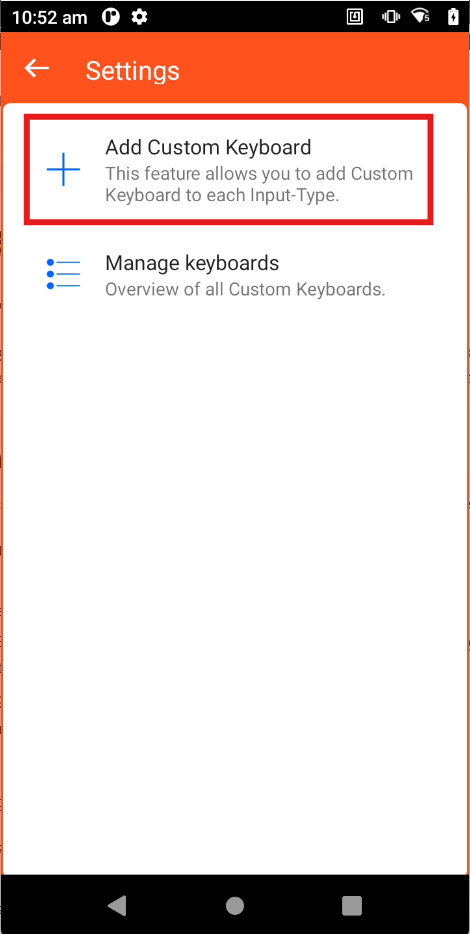
Click Add Custom Keyboard

-
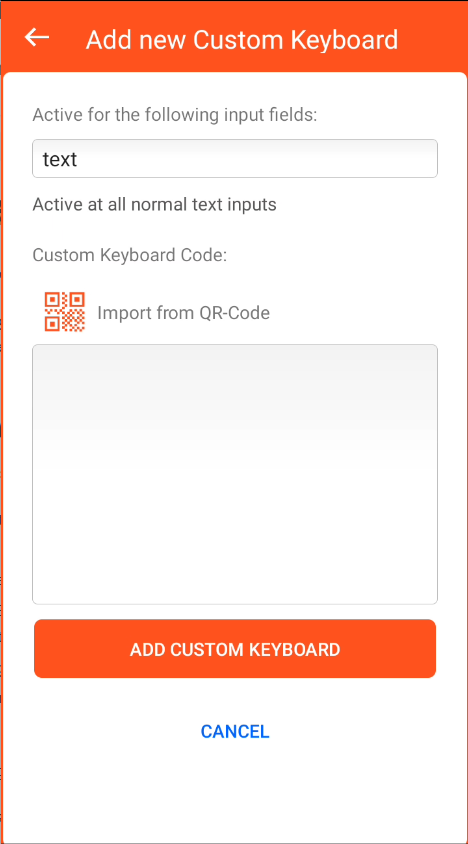
Select an Input Type from the dropdown; a short description will appear beneath it

The custom keyboard is only activated for input fields whose type matches your selection. We recommend defining a default input type to ensure a keyboard is always available for any unassigned fields.
Custom Input Types
If you need even finer control, choose Custom Input Type. In your HTML or Fiori app, assign a matching data attribute to your input field, for example:
<input type="text" data-theflex-keyboard="myCustomParameter" />