Tastatursteuerung
Insbesondere bei Webseiten und Fiori-Apps die sehr viele Eingabefelder haben oder mit einem Scanner gesteuert werden, ist es wichtig das Verhalten der Tastatur zu steuern. Oftmals ist das Standardverhalten der Tastatur nicht optimal, da entweder Informationen verdeckt werden oder die Tastatur eventuell gar nicht benötigt wird.
Um hier das Verhalten flexibel anzupassen, gibt es zwei Optionen in TheFlex:
1. Steuerung der Tastatur in den Einstellungen
Verschieben der UI-Elemente duch die Tastatur
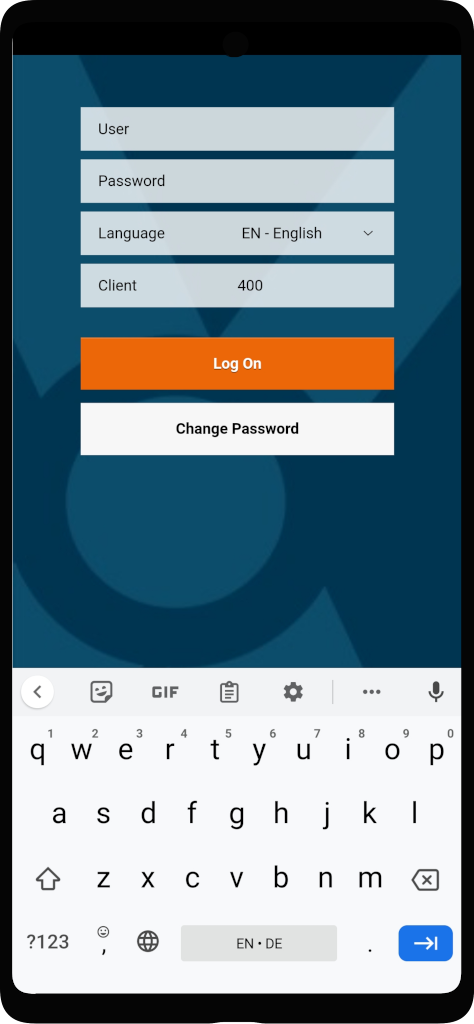
Die erste Option ist eine Konfiguration, die in den Einstellungen aktiviert oder deaktiviert werden kann. Standardmäßig schiebt die Tastatur, wenn sie aufgeht, alle Elemente nach oben, damit das aktuell ausgewählte Eingabefeld immer sichtbar bleibt. Mit dieser Option lässt sich dieses Verhalten deaktivieren, damit sich die Tastatur über die Webseite schiebt, ohne die Webseite zu verändern.
Automatisches Öffnen deaktivieren
Eine weitere Einstellung ermöglicht es zu steuern wann die Tastatur geöffnet werden soll:
- Standard: Die Tastatur öffnet sich standardmäßig bei jedem Fokus eines Eingabefeldes.
- Nur bei Klick: Die Tastatur öffnet sich nicht beim Fokus eines Eingabefeldes, zum Beispiel wenn ein Scanner Enter überträgt, sondern nur, wenn der Anwender auf ein Eingabefeld klickt.
- Deaktiviert: Die Tastatur öffnet sich nie, kann aber durch die Programmierschnittstellen (siehe nächster Abschnitt) weiterhin geöffnet werden.
2. Steuerung der Tastatur über Programmierschnittstellen
Oftmals gibt es in den Webseiten oder Fiori-Apps spezifische Logiken bei welchen Felder eine Tastatur geöffnet werden soll und wann nicht.
Beim Kommissionieren wird der aktuelle User und der verwendete Ladungsträger manuell eingetippt. Hier muss die Tastatur erscheinen. Die Felder für Materialien und Menge werden jedoch gescannt. Wenn diese ausgewählt werden soll die Tastatur nicht geöffnet werden, damit der Bildschirm nicht unnötig verdeckt wird.
Für diese Anwendungsszenarien gibt es Programmierschnittstellen (APIs), die aufgerufen werden können um individuellen Logiken für die Tastatur in die eigenen Webseiten oder Fiori-Apps zu integrieren.
3. Eigene Tastaturlayouts erstellen
In manchen Fällen erfüllt das standardmäßige On-Screen-Keyboard-Layout nicht die Anforderungen Ihrer Anwendung. Sie können dann eigene Tastaturlayouts entwerfen und bereitstellen, um Bedienfreundlichkeit und Effizienz zu maximieren.
Zum Aktivieren und Konfigurieren der TheFlex-Tastatur:
-
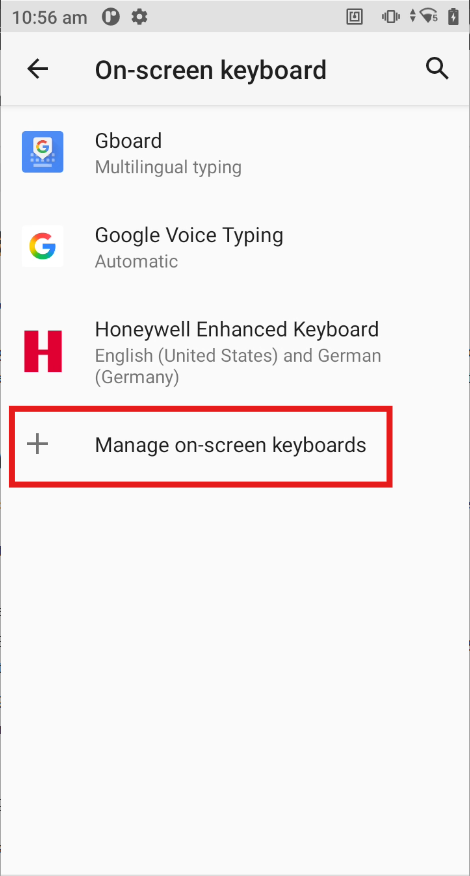
Navigieren Sie zu Einstellungen > Sprachen und tippen Sie auf Bildschirmtastatur

-
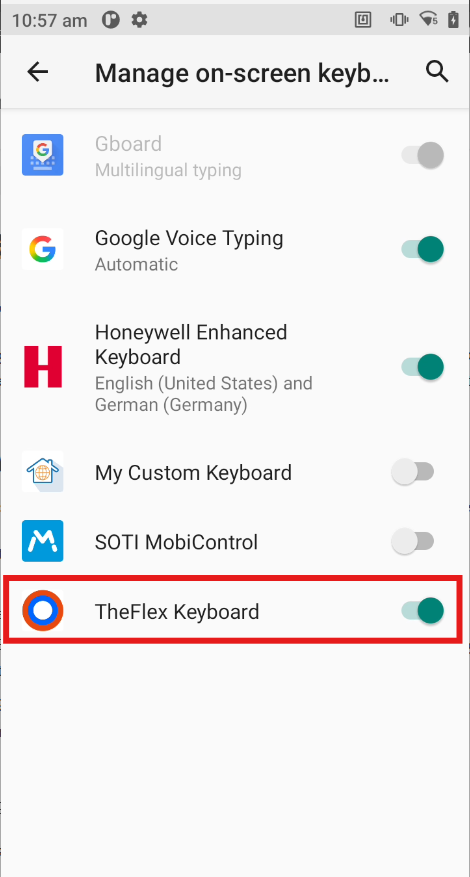
Tippen Sie auf Bildschirmtastaturen verwalten

-
Aktivieren Sie TheFlex-Tastatur

-
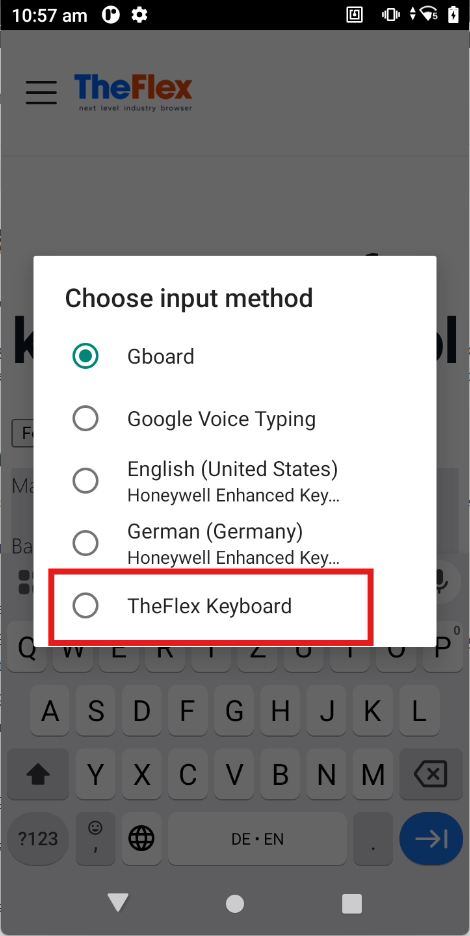
Kehren Sie zu Ihrer App zurück und wählen Sie TheFlex-Tastatur als aktive Eingabemethode aus

Sobald die Tastatur aktiviert ist, können Sie Aussehen (Farbe, Größe) und Verhalten aller Tasten anpassen. Der Keyboard Editor bietet eine grafische Oberfläche zur Gestaltung Ihres Layouts und zeigt Änderungen in Echtzeit an:
Alternativ können Sie ein MDM-System wie SOTI MobiControl oder Intune nutzen und dort konfigurieren.
Hinzufügen der benutzerdefinierten Tastatur zur App
-
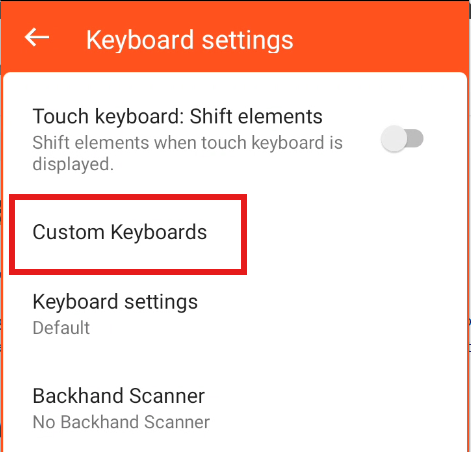
Öffnen Sie in Ihrer App die Tastatureinstellungen und wählen Sie Benutzerdefinierte Tastaturen

-
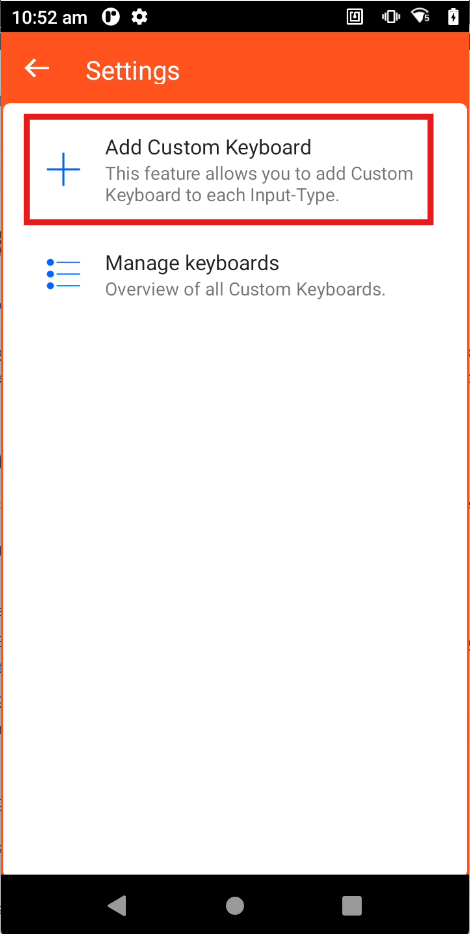
Klicken Sie auf Benutzerdefinierte Tastatur hinzufügen

-
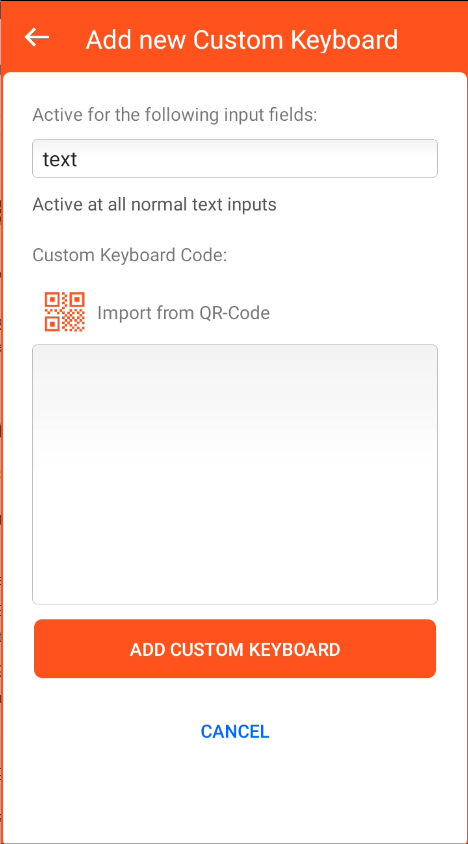
Wählen Sie einen Eingabetyp aus der Dropdown-Liste – unterhalb erscheint eine Kurzbeschreibung

Die neue Tastatur wird nur für jene Eingabefelder aktiviert, deren Typ mit Ihrer Auswahl übereinstimmt. Wir empfehlen, einen Standard-Eingabetyp anzulegen, damit für alle nicht zugewiesenen Felder stets eine Tastatur verfügbar ist.
Benutzerdefinierte Eingabetypen
Für noch feinere Steuerung wählen Sie Benutzerdefinierter Eingabetyp. Weisen Sie Ihrem Input-Feld in HTML bzw. in Ihrer Fiori-App ein entsprechendes Datenattribut zu, zum Beispiel:
<input type="text" data-theflex-keyboard="myCustomParameter" />